728x90
반응형
박스모델 CSS_2편 : margin , padding
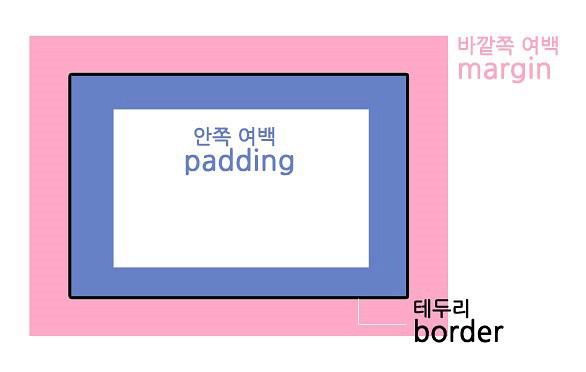
아래의 그림과 같이
margin은 (border기준)바깥쪽 여백이고
padding은 (border기준) 안쪽 여백입니다.

스타일시트에서 사용하는 형식은
{margin:30px;} (상/하/좌/우 모두동일)
{margin:20px 40px;} (상하 / 좌우)
{margin:0px 20px 30px;} (상 / 좌우 / 하)
{margin: 20px 30px 40px 50px;} (상 / 하 / 좌 / 우)
* (margin-top, margin-right, margin-bottom, margin-left의 형식으로 특정값 지정 가능)
{padding:30px;} (상/하/좌/우 모두동일)
{padding:20px 40px;} (상하 / 좌우)
{padding:0px 20px 30px;} (상 / 좌우 / 하)
{padding: 20px 30px 40px 50px;} (상 / 하 / 좌 / 우)
* (padding-top, padding-right, padding-bottom, padding-left의 형식으로 특정값 지정 가능)
>결과가 눈에 잘 보이지 않아서 결과는 생략 하였습니당~
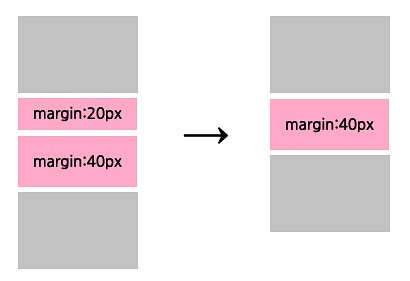
단, margin 사용시 주의하실점이 있습니다~
두개 이상의 margin값이 세로 방향으로 만났을 경우
하나의 margin으로 합쳐지는 현상이 발생하니 주의해서 사용하세요~
이상입니다~
[출처] [CSS]박스모델 CSS-2편|작성자 Yun
728x90
반응형
'Etc > 보관함' 카테고리의 다른 글
| [홈레코딩] 장비 마무리 (0) | 2014.02.08 |
|---|---|
| [홈레코딩] 장비 알아보기 기초 (0) | 2014.02.08 |
| [CSS] 박스, 테이블 속성 (0) | 2014.02.06 |
| [CSS] css 선택자, 속성 (0) | 2014.02.06 |
| [MySQL] 사용자 계정 및 DB 생성하기 (Workbench) (0) | 2014.02.06 |