CSS 선택자
1) 전체 선택자 (모든 태그에 적용)
*{ 속성: 값; }
2) 요소명 선택자 (ex:p태그에 적용시)
p{ 속성: 값; }
3) id 선택자
#id명{ 속성: 값; }
4) class 선택자
.class명{ 속성: 값; }
1) 전체선택자 >> *
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* { color:red; }
</style>
<title>CSS</title>
</head>
<body>
<h1> CSS선택자를 알아봅시다! </h1><p>나는 전체선택자입니다. *</p>
<p>나는 그냥 p태그 입니다!</p>
<p id="id">나는 id가 있는 p태그 입니다.</p>
<p class="class">나는 class가 있는 p태그 입니다.</p>
</body>
</html>
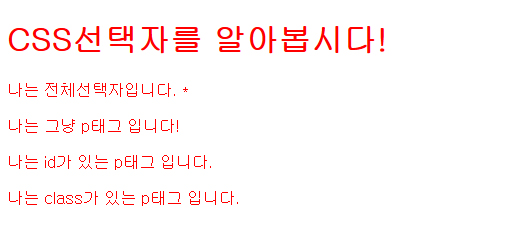
전체 선택자 결과 >> 모든 글자에 적용됩니다!

2) 요소명 선택자
<!DOCTYPE html> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* { color:red; }p { color:blue; }
</style>
<title>CSS</title>
</head>
<body>
<h1> CSS선택자를 알아봅시다! </h1><p>나는 전체선택자입니다. *</p>
<p>나는 그냥 p태그 입니다!</p>
<p id="id">나는 id가 있는 p태그 입니다.</p>
<p class="class">나는 class가 있는 p태그 입니다.</p>
</body>
</html>
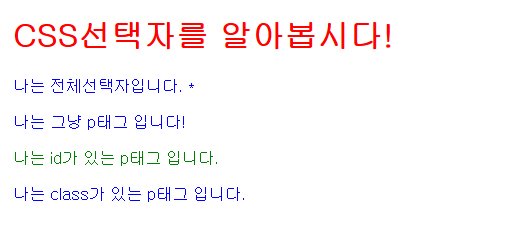
요소명 선택자 결과 >> P태그 (P태그 요소)에 적용됩니다.

3) id 선택자 >> #id명
<!DOCTYPE html> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* { color:red; }p { color:blue; }
#id { color:green; } /* p#id { color:green; } 로 사용하셔도 됩니다 */
</style>
<title>CSS</title>
</head>
<body>
<h1> CSS선택자를 알아봅시다! </h1><p>나는 전체선택자입니다. *</p>
<p>나는 그냥 p태그 입니다!</p>
<p id="id">나는 id가 있는 p태그 입니다.</p>
<p class="class">나는 class가 있는 p태그 입니다.</p>
</body>
</html>
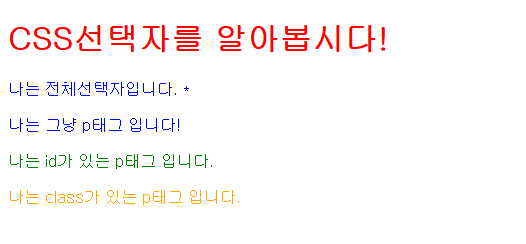
아이디 선택자 결과 >> 해당 id 태그에 적용

4) class 선택자 >> .class명
<!DOCTYPE html> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
* { color:red; }p { color:blue; }
#id { color:green; }
.class { color:orange; } /* p.class { color:green; } 로 사용하셔도 됩니다 */
</style>
<title>CSS</title>
</head>
<body>
<h1> CSS선택자를 알아봅시다! </h1><p>나는 전체선택자입니다. *</p>
<p>나는 그냥 p태그 입니다!</p>
<p id="id">나는 id가 있는 p태그 입니다.</p>
<p class="class">나는 class가 있는 p태그 입니다.</p>
</body>
</html>
클래스 선택자 결과 >> 해당 class 태그에 적용

저는 쉬운 설명을 위해 노력하고 있는데
어떻게....css선택자 이해가 되셨는지 모르겠네요 ㅠㅠ
이상입니다!
아참 css의 주석은 /* */입니다~~
[출처] [CSS] CSS선택자|작성자 Yun
'Etc > 보관함' 카테고리의 다른 글
| [CSS] 박스, 테이블 모델 (2) (0) | 2014.02.06 |
|---|---|
| [CSS] 박스, 테이블 속성 (0) | 2014.02.06 |
| [MySQL] 사용자 계정 및 DB 생성하기 (Workbench) (0) | 2014.02.06 |
| [MySQL] MySQL Workbench 설치하기 (0) | 2014.02.06 |
| [MySQL] SQL Developer 설치하기 (0) | 2014.02.06 |