박스모델 CSS속성 -1편
width / height / border
간단하게 width / height / border 에 대해서 알아볼게요!
(width와 height는 잘 아실걸로 생각하고 PASS하겠습니다.)
border는 테두리와 관련된 속성입니다.

이렇게 사용하시면 되는데요, 사용할 수 있는 모양의 값은
solid, dashed, dotted, groove, outset , hidden, ridge, inset, putset 등이 있습니다.
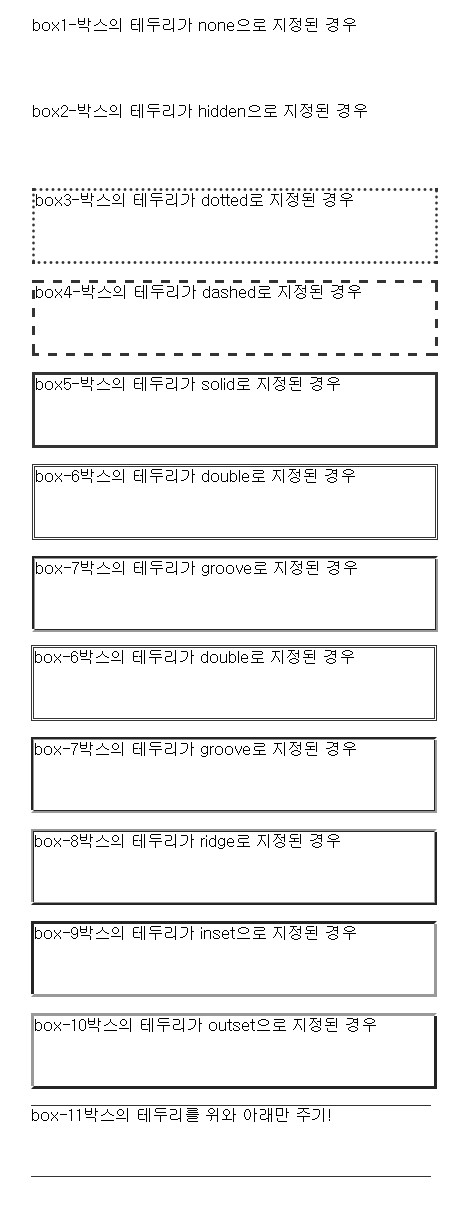
결과부터 보도록 하겠습니다!
박스 모양을 다양하게 활용할 수 있겠네요!!

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css">
p{width:400px; height:70px;} /*p태그의 모든 사이즈를 한번에 지정해 주었습니다.*/
.box1 {none; /* border:0 */}
.box2 {hidden;}
.box3 {border:3px dotted #333;}
.box4 {border:3px dashed #333;}
.box5 {border:3px solid #333;}
.box6 {border:3px double #333;}
.box7 {border:3px groove #333;}
.box8 {border:3px ridge #333;}
.box9 {border:3px inset #333;}
.box10 {border:3px outset #333;}
.box11 {border-top:1px solid #333; border-bottom:1px solid #333;}
</style></head>
<body>
<p class="box1" style="border-style:1px;">box1-박스의 테두리가 none으로 지정된 경우</p>
<p class="box2">box2-박스의 테두리가 hidden으로 지정된 경우</p>
<p class="box3">box3-박스의 테두리가 dotted로 지정된 경우</p>
<p class="box4">box4-박스의 테두리가 dashed로 지정된 경우</p>
<p class="box5">box5-박스의 테두리가 solid로 지정된 경우</p>
<p class="box6">box-6박스의 테두리가 double로 지정된 경우</p>
<p class="box7">box-7박스의 테두리가 groove로 지정된 경우</p>
<p class="box8">box-8박스의 테두리가 ridge로 지정된 경우</p>
<p class="box9">box-9박스의 테두리가 inset으로 지정된 경우</p>
<p class="box10">box-10박스의 테두리가 outset으로 지정된 경우</p>
<p class="box11">box-11박스의 테두리를 위와 아래만 주기!</p>
</body>
</html>
이상입니당~
[출처] [CSS] 박스모델 CSS속성 -1편|작성자 Yun
'Etc > 보관함' 카테고리의 다른 글
| [홈레코딩] 장비 알아보기 기초 (0) | 2014.02.08 |
|---|---|
| [CSS] 박스, 테이블 모델 (2) (0) | 2014.02.06 |
| [CSS] css 선택자, 속성 (0) | 2014.02.06 |
| [MySQL] 사용자 계정 및 DB 생성하기 (Workbench) (0) | 2014.02.06 |
| [MySQL] MySQL Workbench 설치하기 (0) | 2014.02.06 |